EasyPanel是一款基于Docker swarm的主机控制面板,可以帮助站长快速搭建网站环境,界面简单直观,只要稍微补充一些Docker的知识,即可快速部署应用程序、管理数据库。Easypanel的LB采用traefik,可以无感自动配置域名路由和配置 SSL 证书。官方采取license机制,按月收费,不同的级别对应不同的服务项目,但免费版就可以满足普通站长的需求。

开始安装
官方推荐配置为Linux系统,最好是Ubuntu发行版,我个人建议是Ubuntu 20.04以上,内存要求至少2GB,其他则没有明确列明出来,但按站长多年使用Docker的经验来看,内存至少2GB的同时,cpu单核GB5跑分最好能超过500分比较好。
需要额外注意的地方是:因为EasyPanel依赖Docker和Docker Swarm做伸缩,且前端http、https对应端口会被占用,因此确保是在干净的系统上进行安装,或者把80、443端口的应用暂停或改端口。
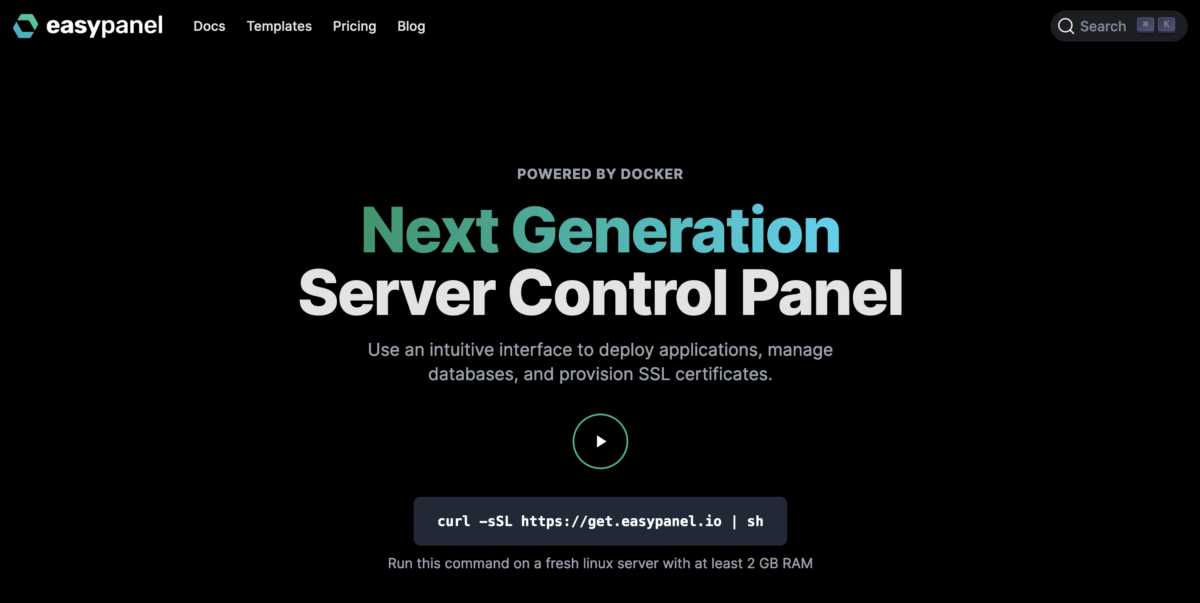
EasyPanel的安装非常简单,如果你的系统没有安装过Docker,那么可以按照官方的做法,一键安装,如下:
curl -sSL https://get.easypanel.io | sh执行之后,根据系统的性能和网络速度,安装可能会占用几分钟时间,当看到终端回显以下字段时,则代表安装已经完成
Easypanel service was created
Easypanel was installed successfully on your server!
http://***.***.***.***:3000如果你之前使用apt install之类的安装方式,有可能安装的是docker-ce,建议卸载后手动重新安装Docker,直接用Docker官方推荐的安装方式:
curl -sSL https://get.docker.com | sh安装好Docker之后,执行EasyPanel的安装,这个安装过程其实就是运行官方指定的Docker镜像,根据这一点,不难猜到它的卸载方式,这个放后面说。安装EasyPanel,在终端粘贴以下命令:
docker run --rm -it \
-v /etc/easypanel:/etc/easypanel \
-v /var/run/docker.sock:/var/run/docker.sock:ro \
easypanel/easypanel setup执行后,也会看到上面那个方式出现的回显,这时候访问http://***.***.***.***:3000即可开始管理面板了。
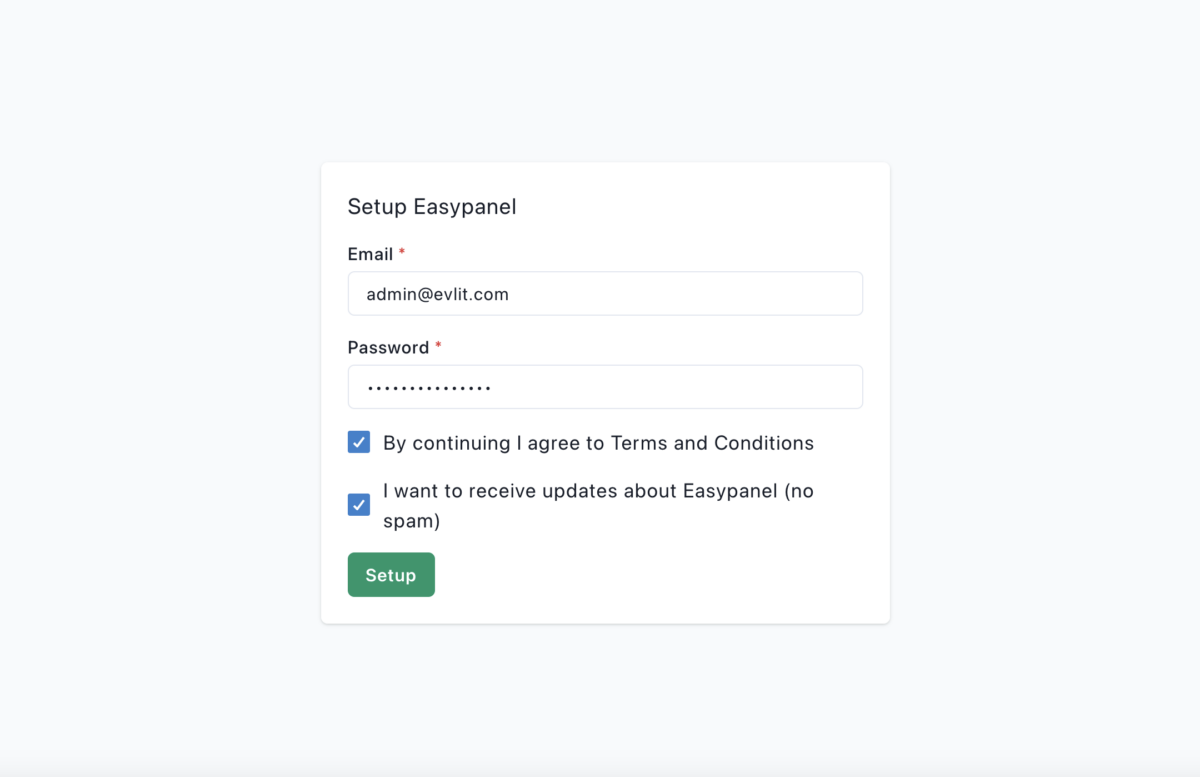
首次进入管理面板,会要求输入管理员邮箱和密码。注意,免费版本没有多用户管理功能,就只有一个最高管理员,所以务必确保你的密码安全。

熟悉面板
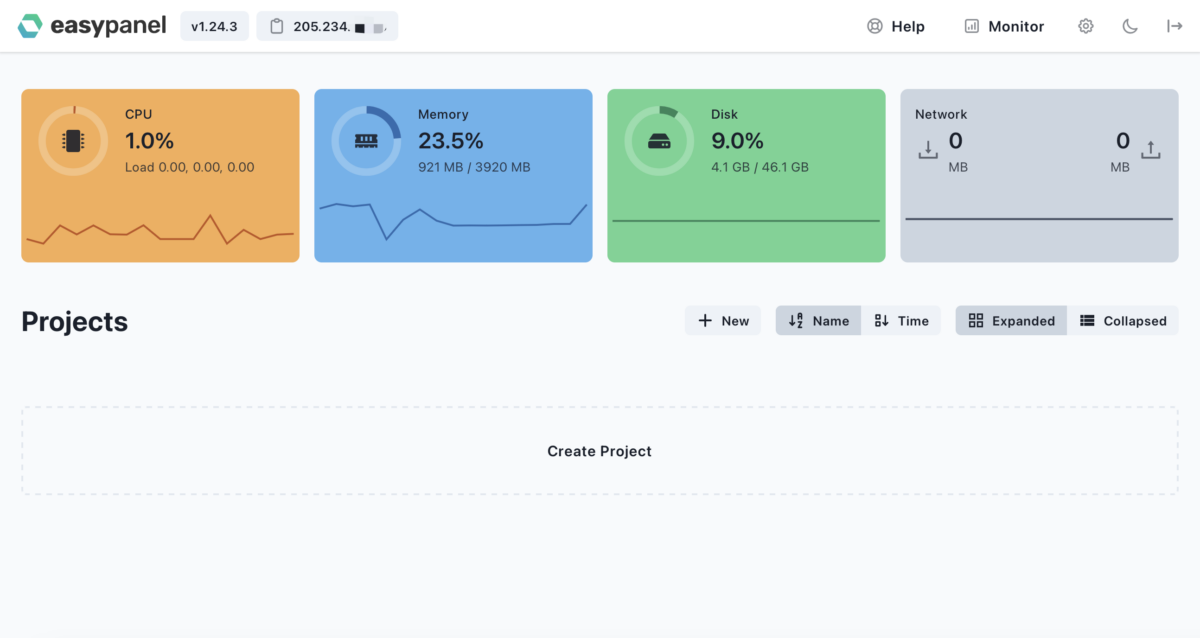
使用你刚刚创建的管理员账号和密码登录面板,映入眼帘的似乎一片空白,顶上几个状态图,与你熟悉的什么cpanel、directadmin、plesk面板完全不同,也没有像CloudPanel那样会在顶部出现网站列表这个按钮,只有底下一个Project区域。

是的,EasyPanel这个面板最重要的概念就是Project(项目),它并不是像其他主机面板那样直接将用户和网站作为关键指标功能。Project其实就是Docker的Namespace这个概念,中文名称一般叫做命名空间,命名空间是Linux内核中的一项功能,也是容器所需的基本,它为容器间提供了一层隔离层,以保持可移植性并避免影响主机系统的其余部分。容器所需的包括进程ID、挂载、网络等都运行在单独的命名空间内,更多的解释,请参考Docker官方解释。如果此前有接触过K3S、K8S等编排工具,那么对这个命名空间就一定不陌生了,而这也是容器类面板(如EasyPanel)与传统建站面板的主要区别,在后续的使用中也会感受到明显的区别。这里我不去扯那些晦涩难懂的,尽可能简单明了的介绍好这个面板,所以,请按我的步骤,一步步了解EasyPanel,也许能从侧面了解到容器类应用的优缺点。
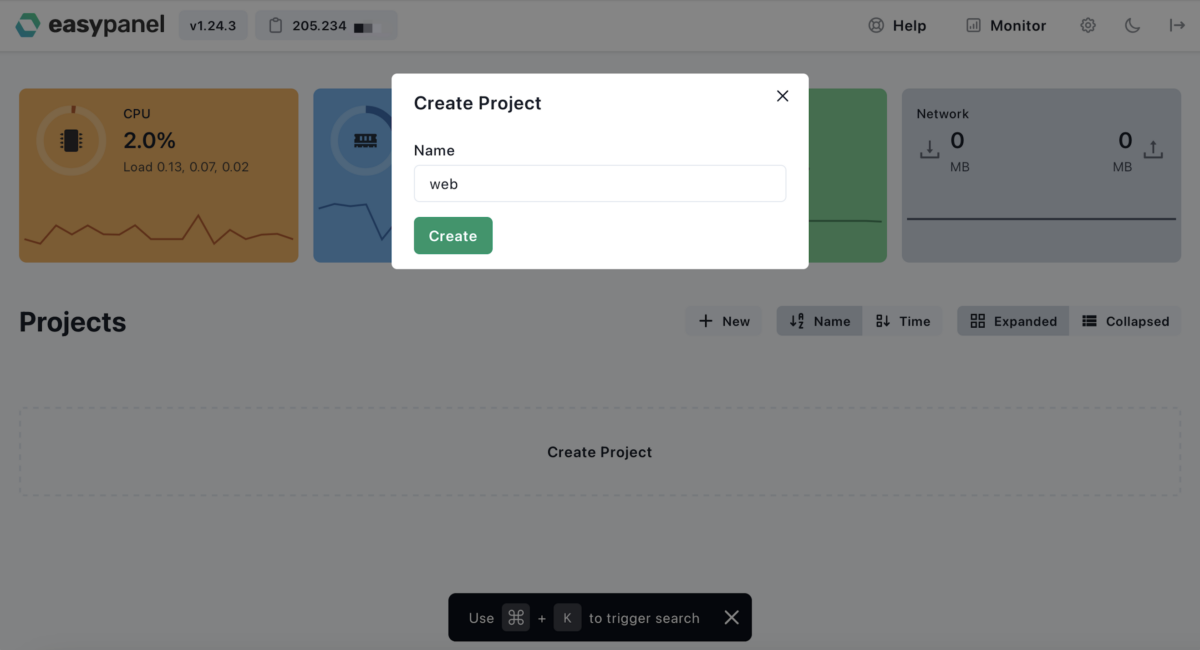
OK,首先我们创建一个项目出来,点击“Create Project”,例如创建“web”项目:

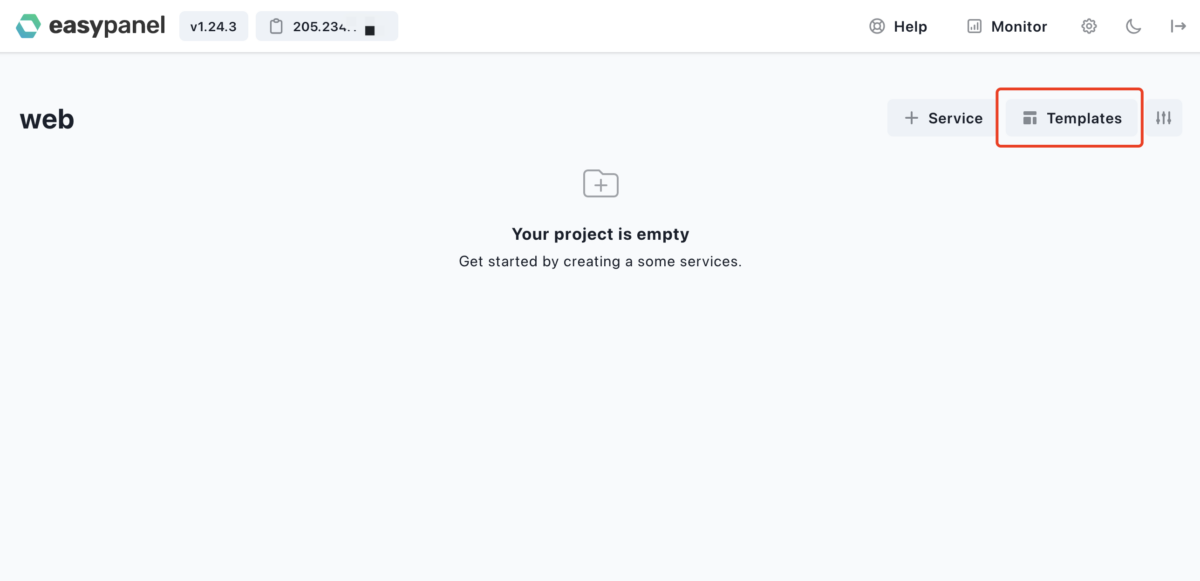
创建完成之后,可以看到它提示这个项目是空的,里面还没有任何一个应用,在下图的右侧区域有三个按钮,其中Templates是EasyPanel官方的收录应用集,你可以理解它是一个半开箱可用的应用模版,可以非常方便的部署应用。而官方没有收录在内的,则需要自行部署应用。接下来,我会以部署流行的博客程序“WordPress”为例,分别介绍两种部署方式,建议阅读完本文全部内容,特别是第二种自行部署的方式,会让你对命名空间有一定的认识。

部署应用 – 官方模版篇
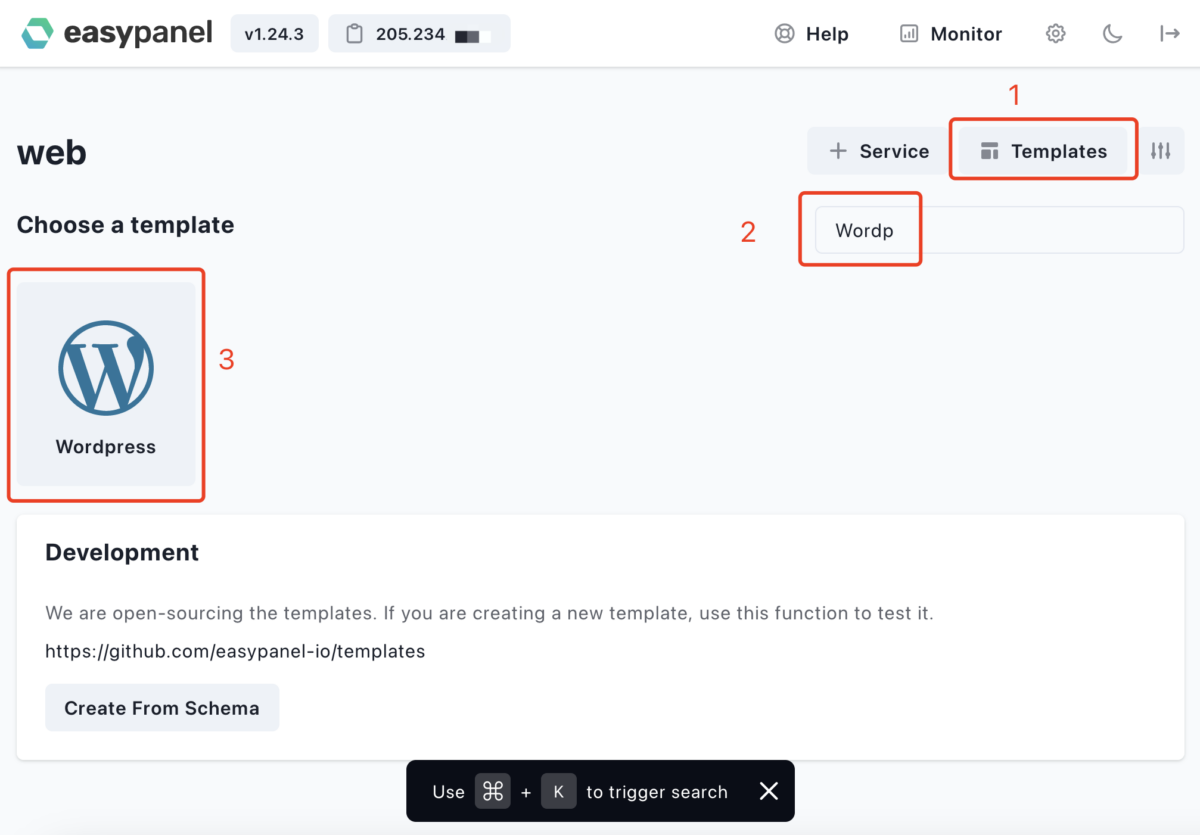
接下来,我将直接使用Templates里的WordPress应用模版进行博客程序的部署,步骤非常简单,点击Templates,然后在搜索框中输入WordPress单词快速定位到应用模版,点击WordPress,如下图步骤:

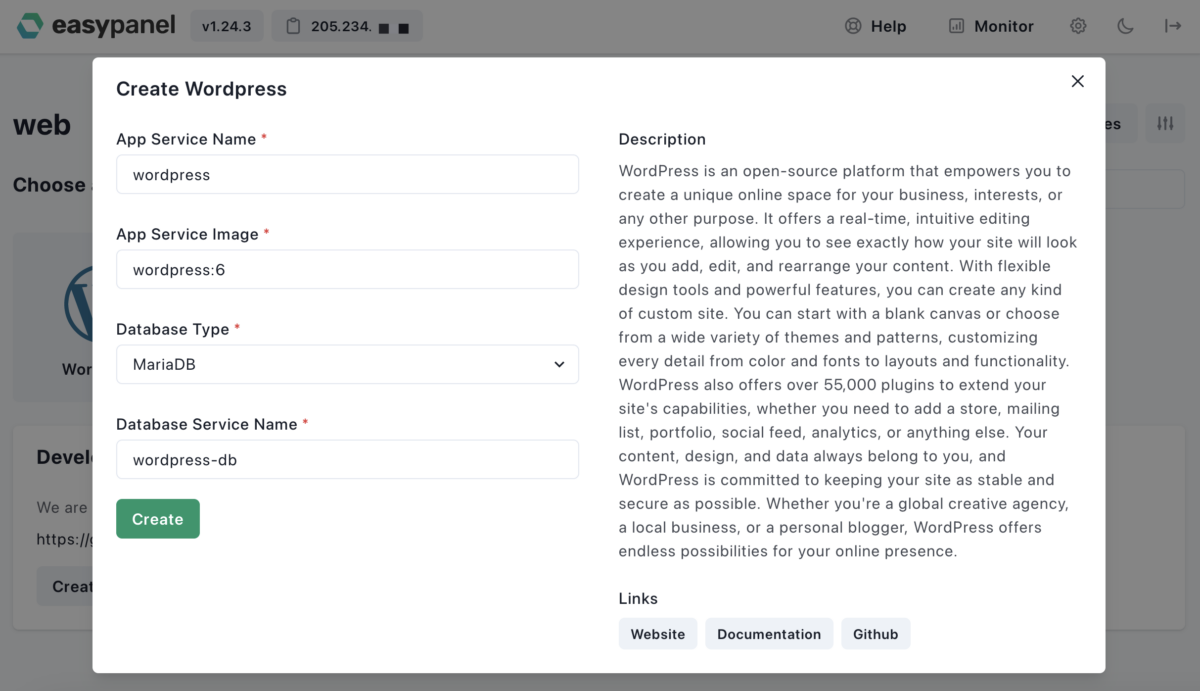
点击后可以自定义应用的名称、使用的镜像、数据库选择(MariaDB或MySQL)、数据库名称等,在本例中直接保持默认,直接点击Create创建,然后按提示返回到项目列表。

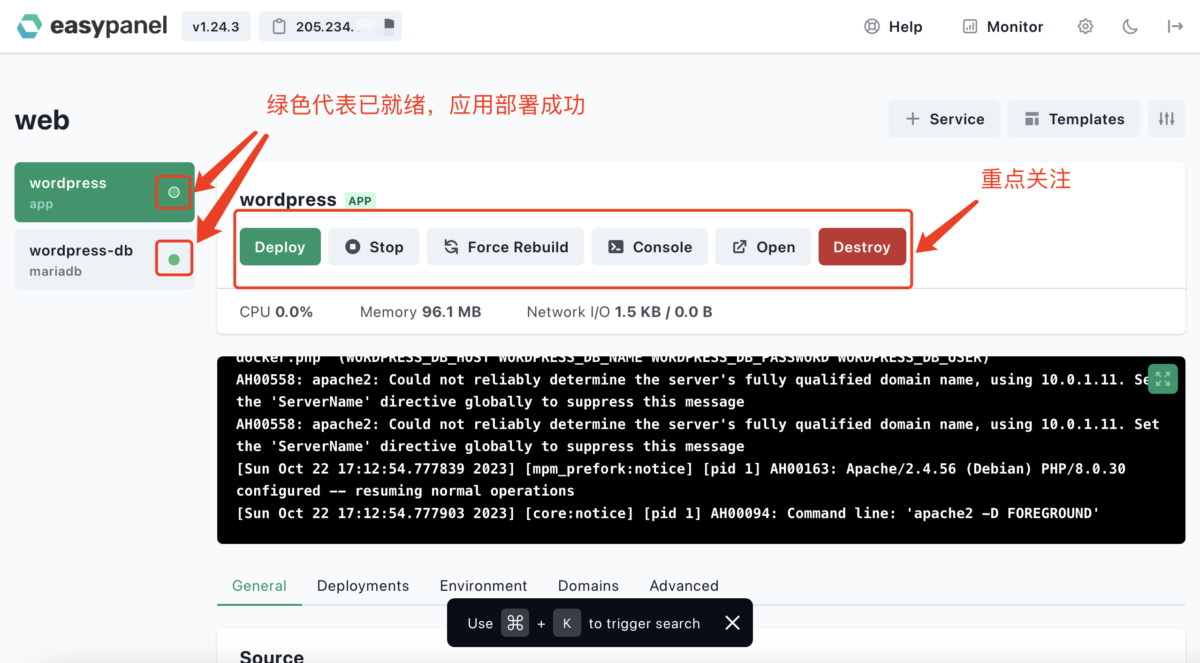
稍等片刻之后,就可以在项目清单内看到有两个应用,分别是WordPress官方应用模版自带的WordPress容器和数据库容器。

注意在容器右侧有一个小的指示灯一样的东西,当它变为绿色之后,代表容器已经部署完毕。它的状态有三种颜色,分别是绿色、黄色、红色,黄色代表正在部署,红色代表部署出错。
在右侧,上图我标注为重点关注的地方,是常用的几个按钮,这里分别介绍它们的功能定义:
- Deploy:中文翻译为部署,这个是在你对容器作出修改之后,必须点击该按钮以确保修改能触及容器本身
- Stop:字面意思,停止这个容器,不会删除内容
- Force Rebuild:强制重建,容器的配置没有发生变更,但需要对容器作出类似“重启”的动作时使用
- Console:控制台,前面提到了隔离,每个容器都有自己的IPC,如果该容器使用的镜像允许控制台,那么就可以通过它,单独进入某个容器进行查看修改
- Open:适用于http业务,点击后会在当前浏览器的新窗口打开页面
- Destory:摧毁应用,谨慎!如果你不需要这个容器了,点击它即可删除。注意,应用模版内自带挂载的内容会被删除,模版外追加的自定义绑定的卷则不会被删除。
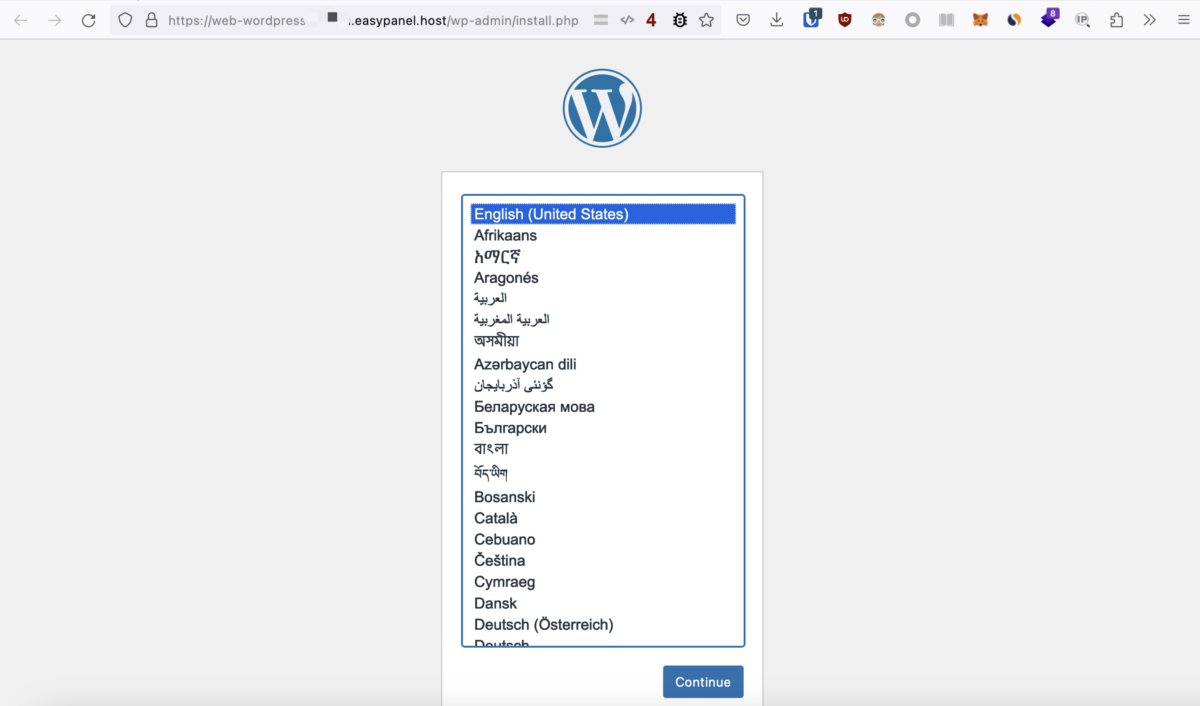
比如,这时候我点击Open,就可以在新窗口看到我部署的wordpress博客系统,以下这个页面是wordpress的安装页面。

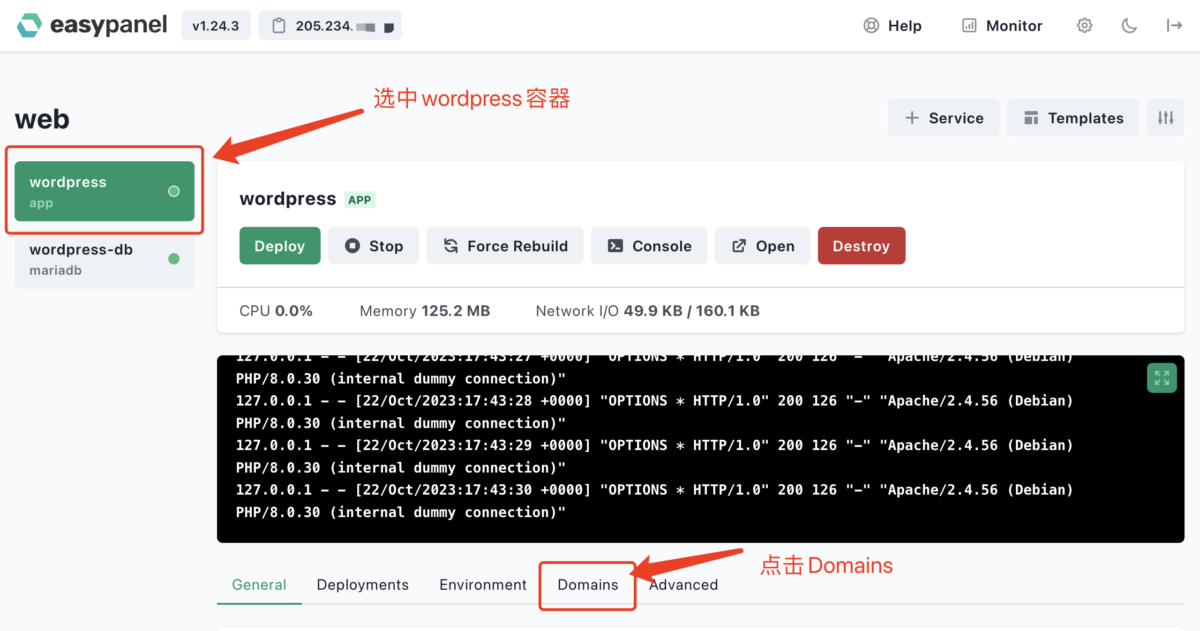
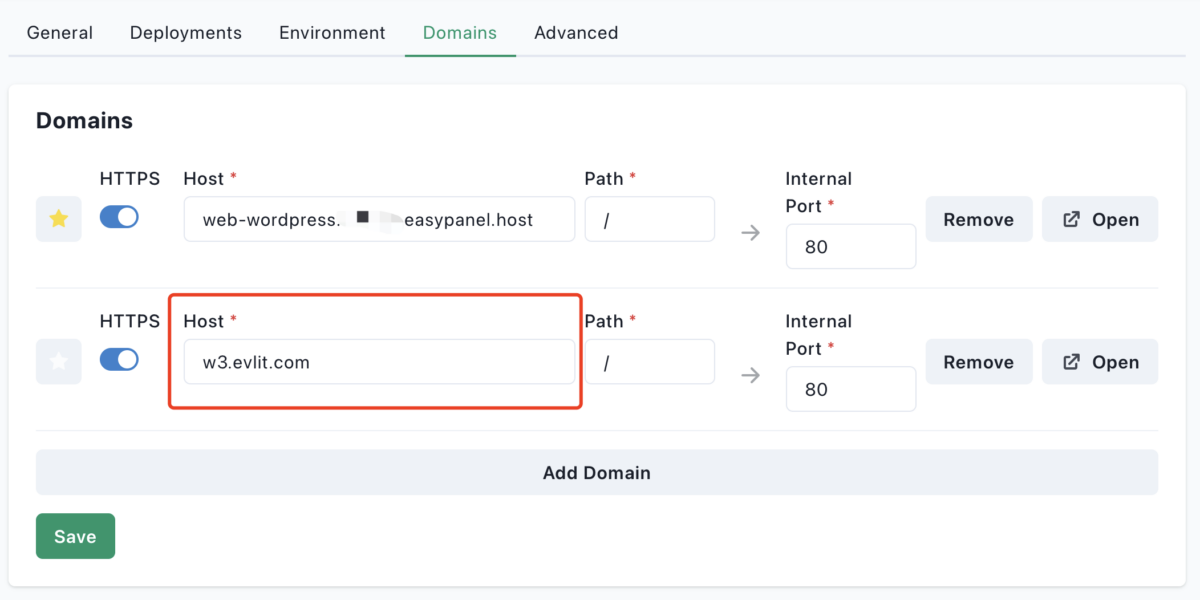
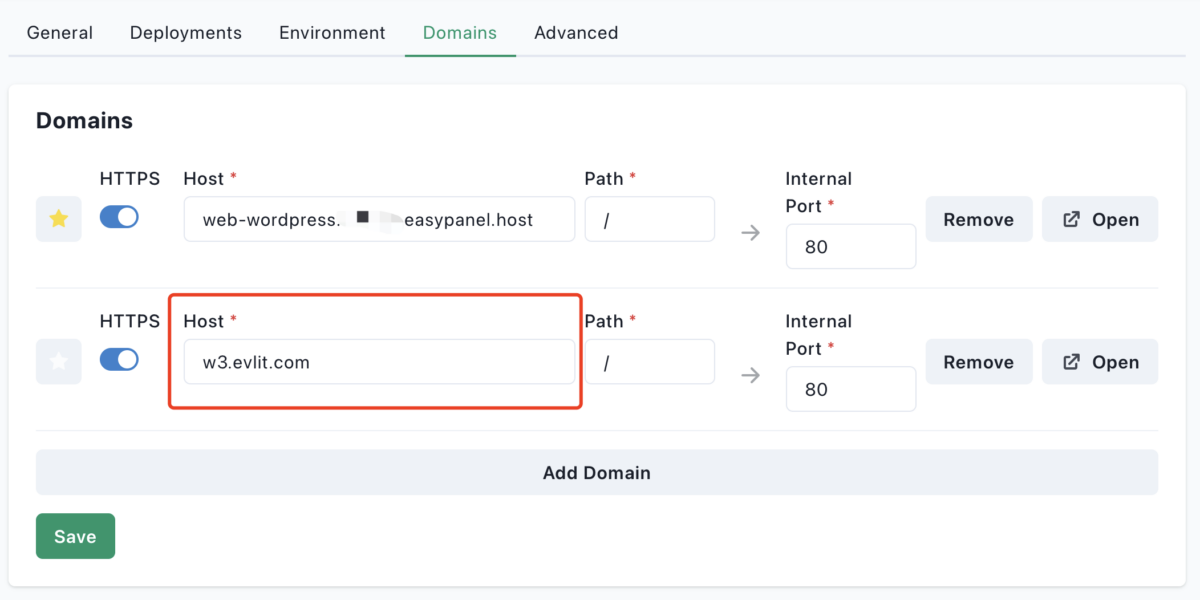
默认情况下,easypanel会分配一个四级域名给我们调试用,如果我们想绑定域名,则可以按以下步骤进行,首先返回到Easypanel的项目清单,在wordpress这个容器找到domain,按下图绑定一个你自己的域名,点击Save。然后你再把域名的解析改过来,如此就绑定好了。


Host填写想绑定的域名,path和port照搬上面的,此外,无需处理https证书问题,在域名解析成功之后,easypanel会自动帮你创建一个可信的证书。
如此,你便学会了如何使用Easypanel的应用模版创建出一个WordPress博客网站了
部署应用 – 自行部署篇
通过前面的学习,你可能会觉得这个部署非常简单,但同时,却总感觉好像稀里糊涂的,好像少了点什么,也失去了对网站程序的掌控,心里非常没谱。我想说,这个感觉是正常反应,大多数人第一次接触容器,或多或少有这样的感觉,那么在自行部署篇,希望可以帮到你更清楚认识到容器的运行模式。
还是以部署WordPress为例,这里我使用Openlitespeed作为博客网站的web程序,Openlitespeed镜像使用的是我自己制作的镜像,支持php7.4.33、php8.0.30,php8.1.24,以及最新稳定版php8.2.11,支持LSCache、Pagespeed、modsecurity,通过环境变量也可以自定义部分php参数。所需的数据库,我使用Mariadb官方镜像,同时也运行Redis容器作为Object Cache用。
交代完毕容器的选择,那我们开始吧!
首先部署openlitespeed
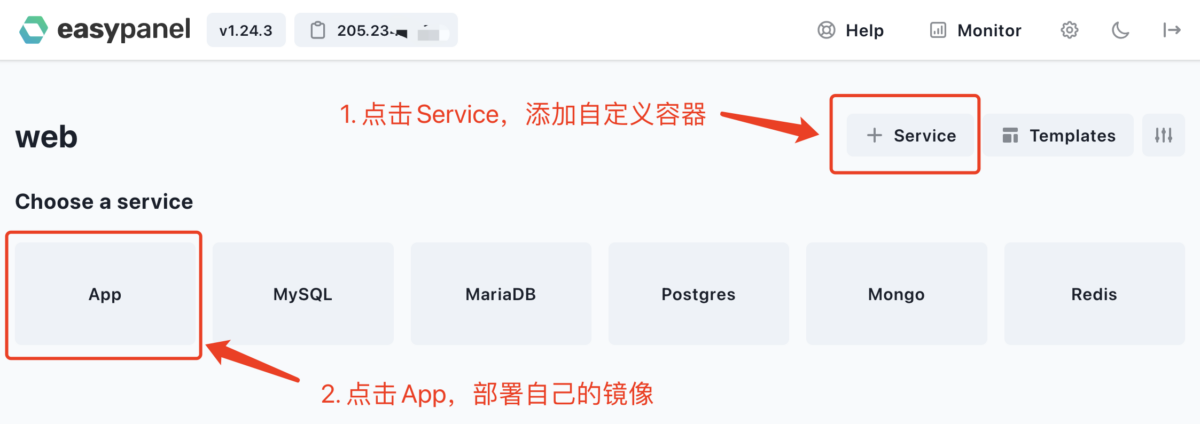
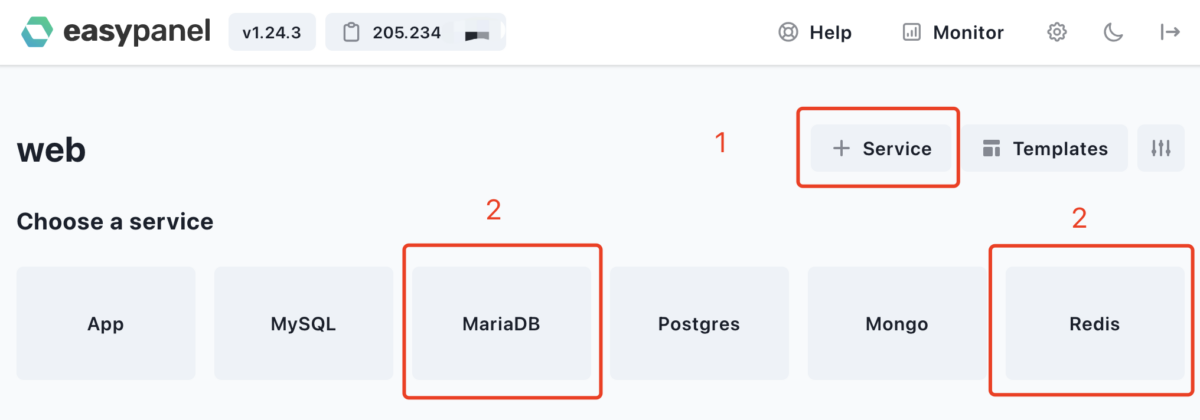
回到项目清单,依次点击+ Service -> App,来到这个页面

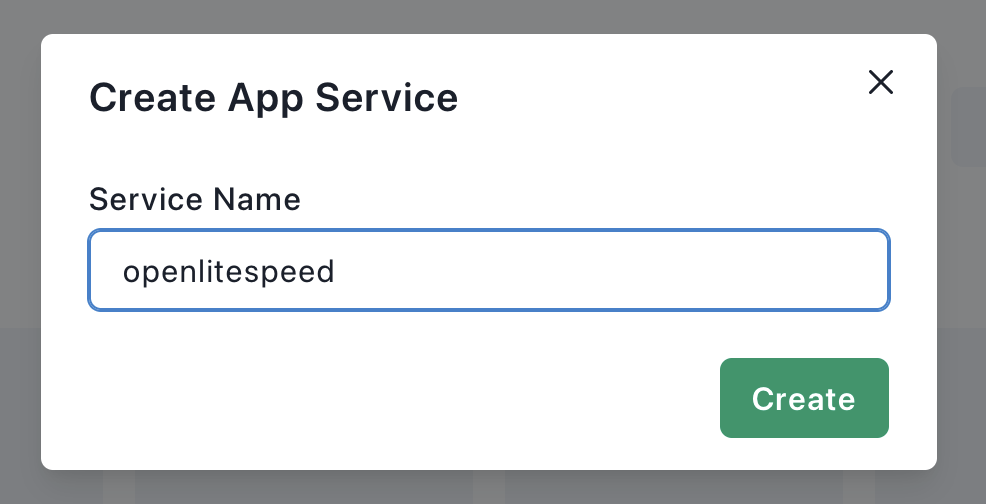
点击App,我们先创建openlitespeed应用,在Service Name输入openlitespeed

这里引入了一个新的“Service”概念,中文为服务的意思,这是在编排工具上才有的概念,是Docker Swarm、Kubernetes的重要管理指令,有了它,就可以实现swarm集群部署运行服务、服务扩容缩容、删除服务、滚动更新等功能。在easypanel,这个服务的用途可以直接帮助我们跨容器进行访问,在这个项目下,可以直接将项目名_服务名作为访问地址使用,后面的mariadb与redis应用的部署也是这样的理解。
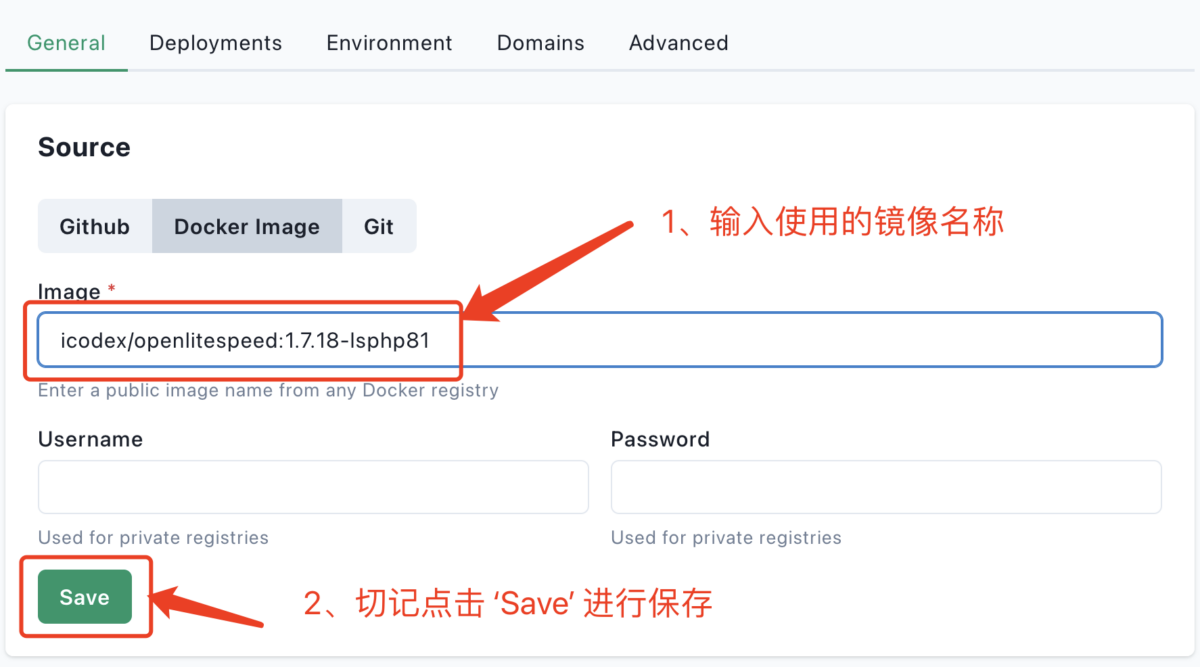
然后来到openlitespeed应用配置界面,拉到下面的选项选,在General首先我先指定容器镜像,这里使用最新版本的php8.1版本。

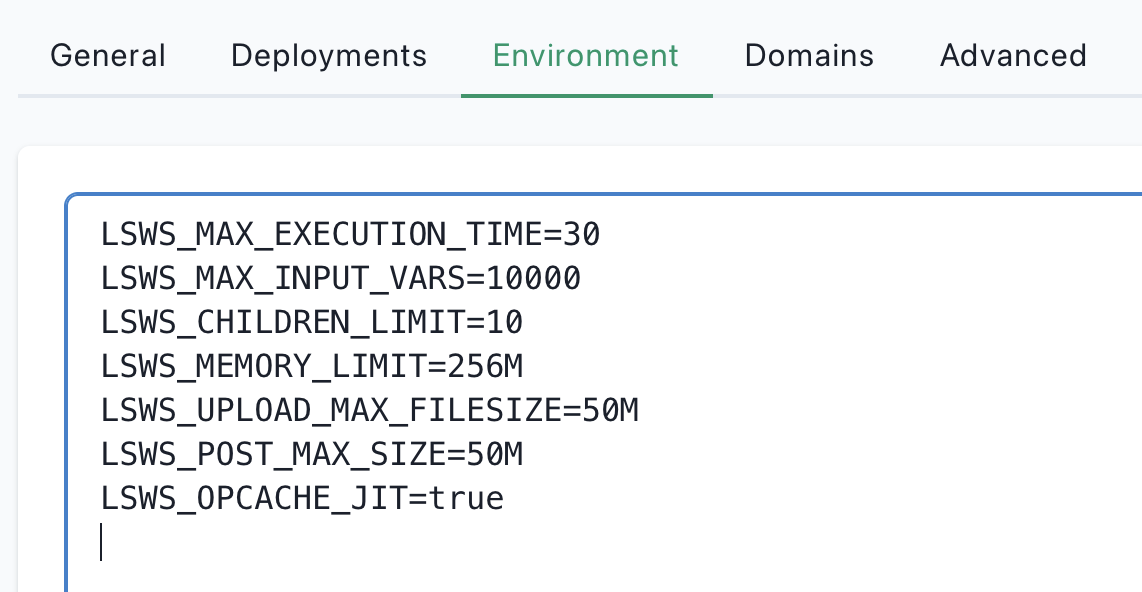
(可选)在Environment里填入openlitespeed镜像支持的环境变量,在本例中所使用的镜像是我自己制作的,因此支持自定义变量的使用,当然也可以保持默认。注意,不同的镜像支持的环境变量可能不同,不要照搬。

(可选)在Domains选项卡里,可以填入自己的域名,也可以使用easypanel分配的临时域名。

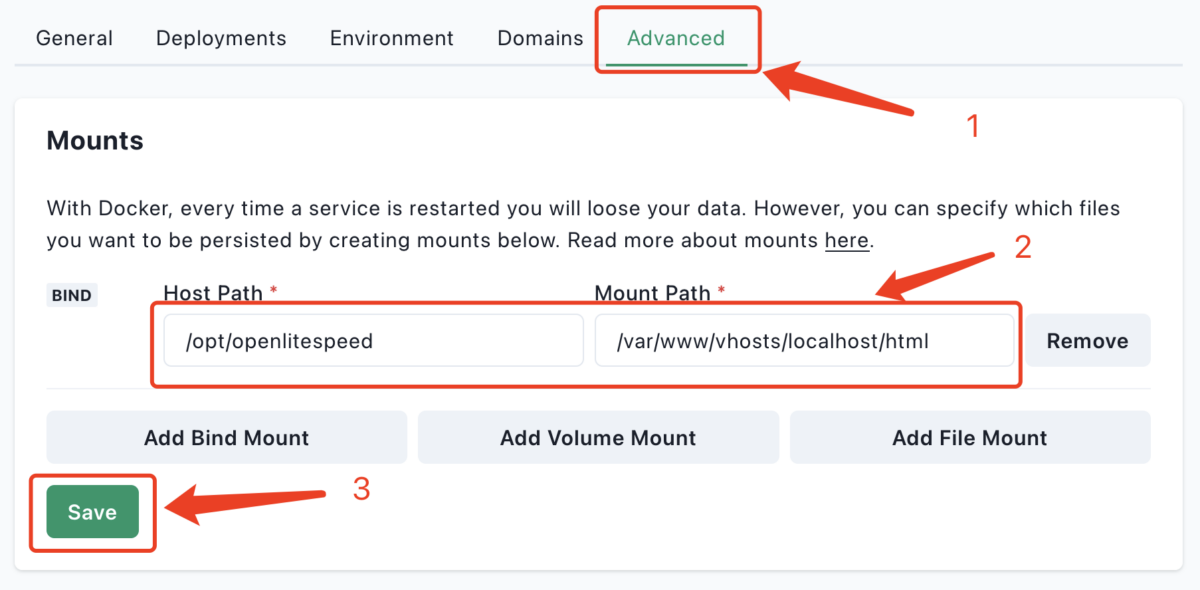
关键的地方来了,切换到Advanced选项卡,这里直接关乎网站程序的目录指定,在我的镜像里,我设置默认的web根目录是/var/www/vhosts/localhost/html,注意这个目录是指容器内的路径,在前面的命名空间里提到,容器是相互隔离的,它们的文件系统是彼此不能直接访问的。所以即便在镜像中,默认指定了web根目录是/var/www/vhosts/localhost/html,但这与我们直接访问Linux系统(即容器外)的目录是相互独立的,所以我们需要将容器内的web根目录与容器外的Linux系统进行绑定(即挂载)。
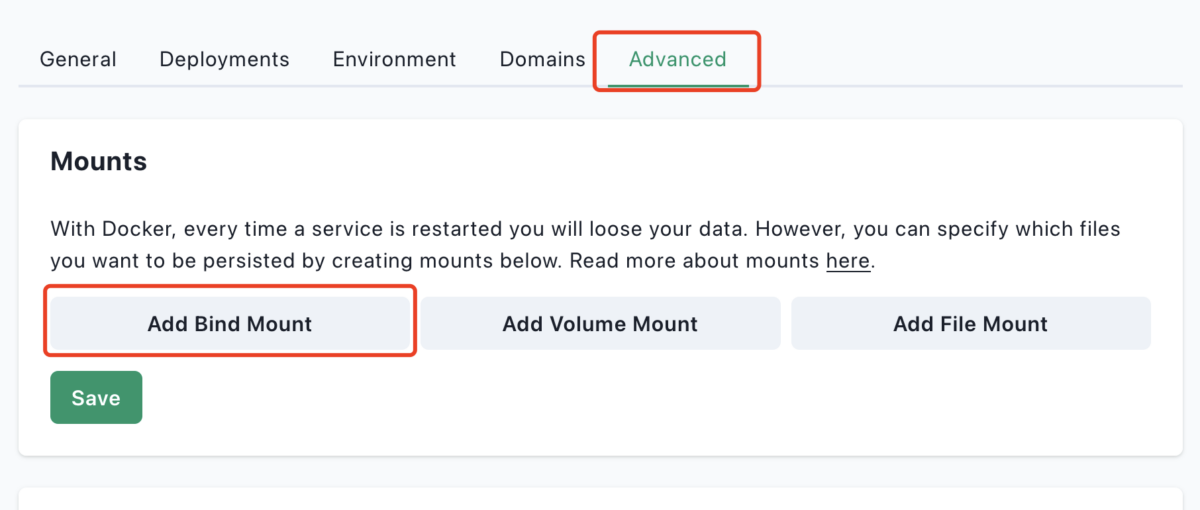
如下图,easypanel支持三种挂载源,分别是bind mount、volume mount、file mount

这三种方式有什么区别?
bind mount:就是跟你在Linux系统里学的mount命令中的mount –bind硬连接是差不多的,挂载后,容器内的修改也会直接反应在容器外的文件系统中。volume mount:volume是docker数据卷的概念,用于保持数据持久化,和bind mount一样都可以用于路径的挂载,但需要在挂载前提前创建对应的数据卷。file mount:这个是单文件的挂载,这个在easypanel是直接抽离出来的功能
以上是字面意思,以我的使用经验来说,对于目录挂载,我习惯直接使用bind mount,将指定的Linux文件系统的路径分配挂载给某个容器直接使用。
回到这个应用的配置,我直接将Linux系统的/opt/openlitespeed(需提前创建)使用bind mount的方式分配给openlitespeed应用。

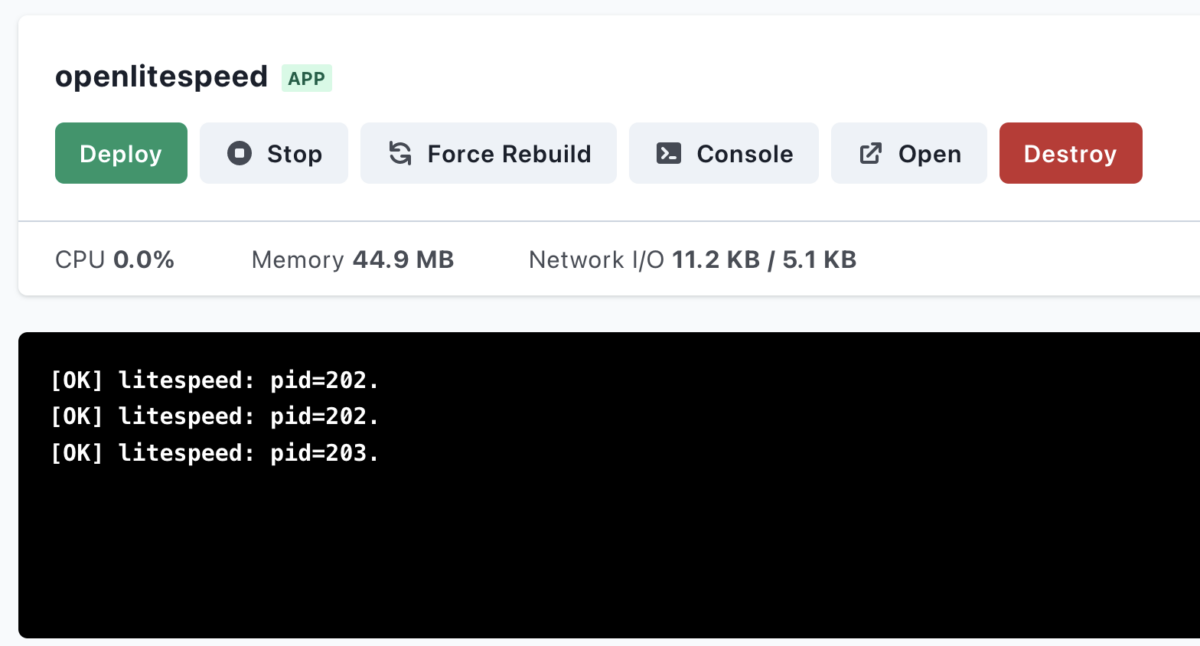
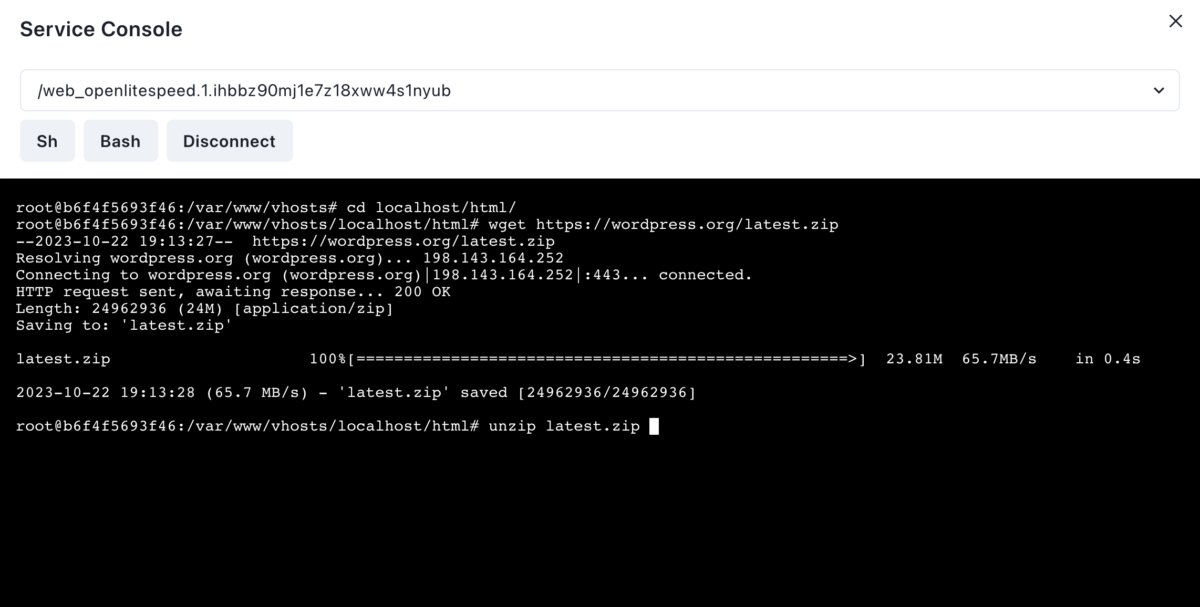
点击save之后,再点击顶部的deploy,即可拉取镜像并应用配置。待黑色命令行输出以下内容时,就代表openlitespeed部署完成了。

此时点击open访问openlitespeed,会出现404错误页面,这是正常的,是因为当前路径没有php程序。我们可以使用网页上openlitespeed的console控制台进入/var/www/vhosts/localhost/html 目录,下载wordpress程序,如下:

使用命令为:
# cd localhost/html
# wget https://wordpress.org/latest.zip
# unzip latest.zip
# mv wordpress/* .
# rmdir wordpress/
# chown -R 33:33 .然后执行ls命令就可以看到wordpress的程序了
# ls
cgi-bin license.txt wp-blog-header.php wp-cron.php wp-login.php wp-trackback.php
hello.lua readme.html wp-comments-post.php wp-includes wp-mail.php xmlrpc.php
index.php wp-activate.php wp-config-sample.php wp-links-opml.php wp-settings.php
latest.zip wp-admin wp-content wp-load.php wp-signup.php注1:hello.lua是我在openlitespeed镜像中添加的lua测试文件,访问会返回当前系统时间,没有安全影响,可以忽略
注2:上述命令中有一个chown -R 33:33 .,这是将目录内的程序属主身份改为uid和gid都为33的用户和组,在镜像所使用的debian系中,就是www-data用户和组。
以上就完成了openlitespeed容器的部署部分,顺带也下载好了wordpress程序,接下来我们来部署mariadb数据库和redis
部署MariaDB和Redis
这两个应用就直接使用各自的官方镜像就好了,首先回到项目列表,按图示操作即可。


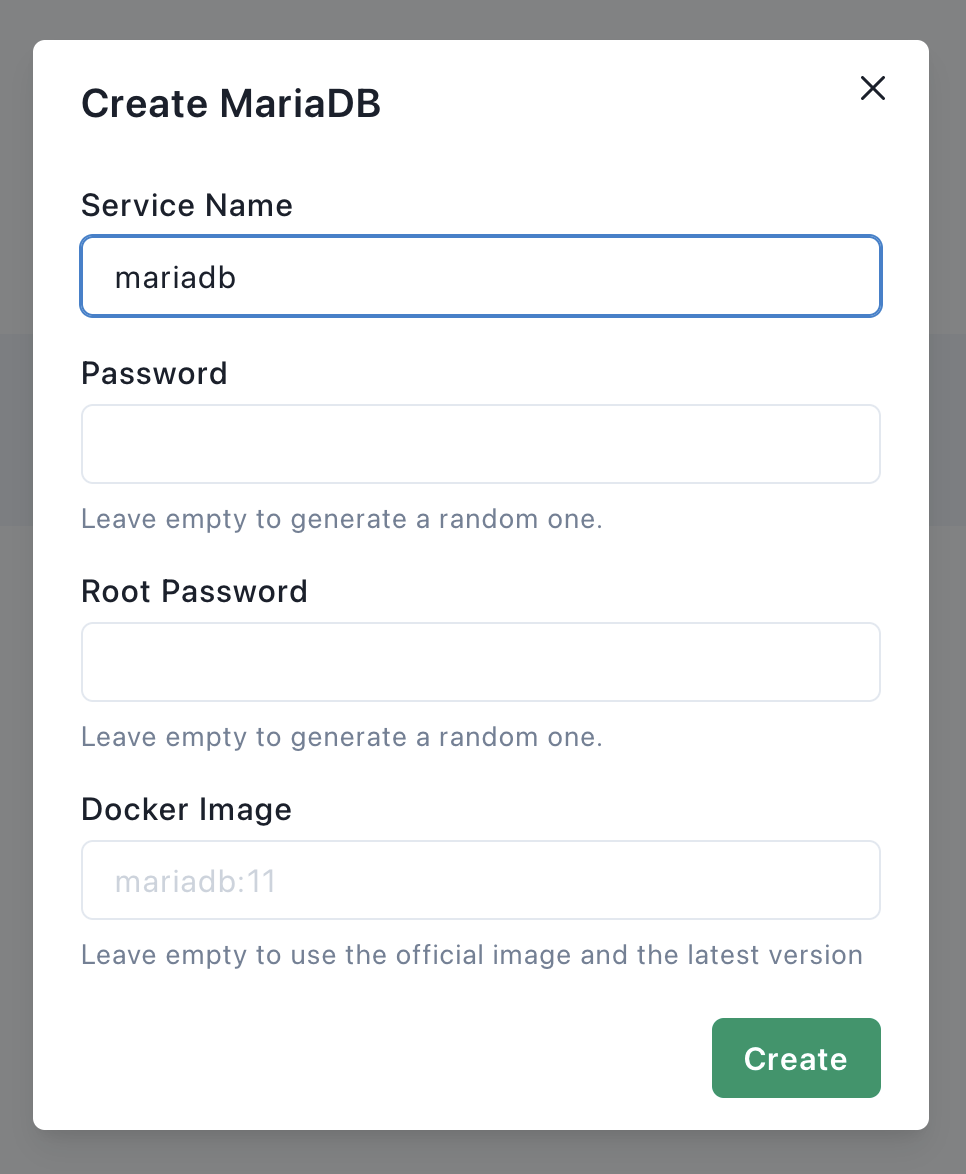
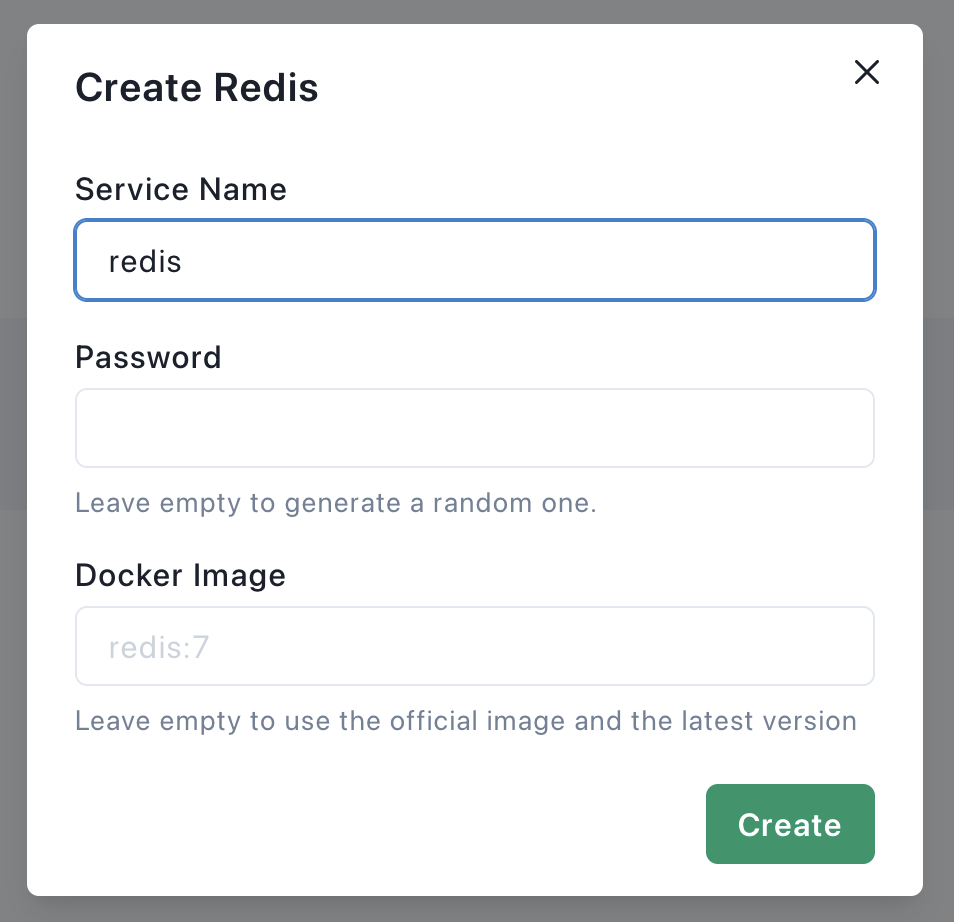
MariaDB应用的服务名称要定义一下,其他可以保持空白,会随机生成,Docker Image镜像可以留空,也可以指定一个版本,比如maraidb:10.6,然后点击“Create”即可。
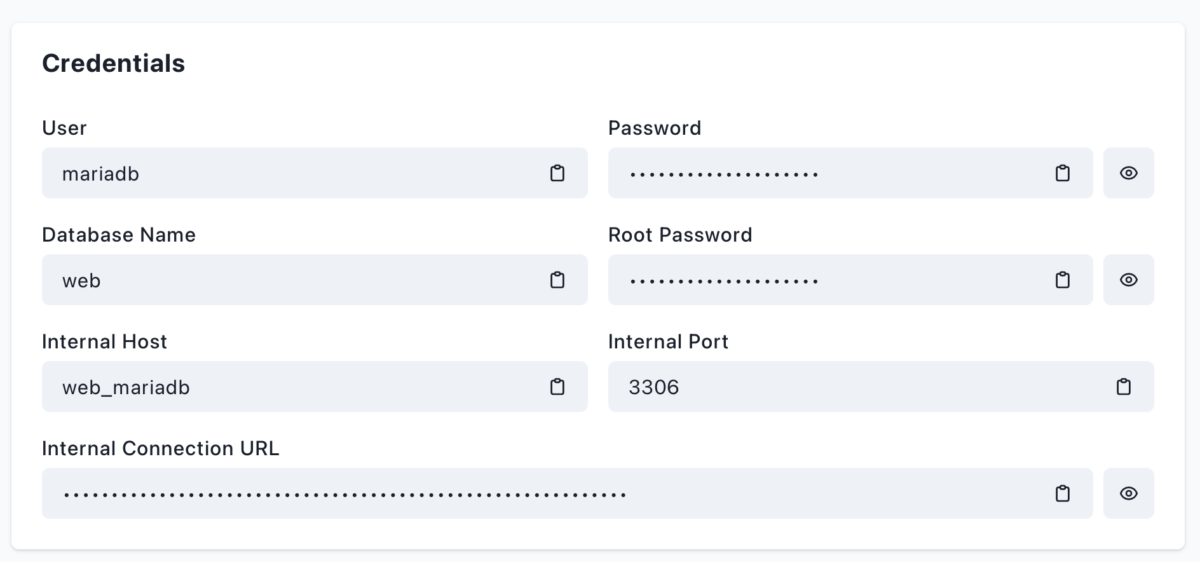
创建好之后会返回到项目列表,点击MariaDB应用,在Credentials下面有生成的数据库信息,回头安装wordpress时要用。

接着继续部署redis应用,定义好名称之后,直接“Create”就好了。

同样的,返回到redis应用的Credentials处,把密码记录起来,后面要用。
以上,就完成了openlitespeed、mariadb、redis等应用的部署工作,然后我们接下来安装wordpress程序
安装WordPress
返回到openlitespeed应用,点击Open,在浏览器中访问Wordpress的安装页面。如下:

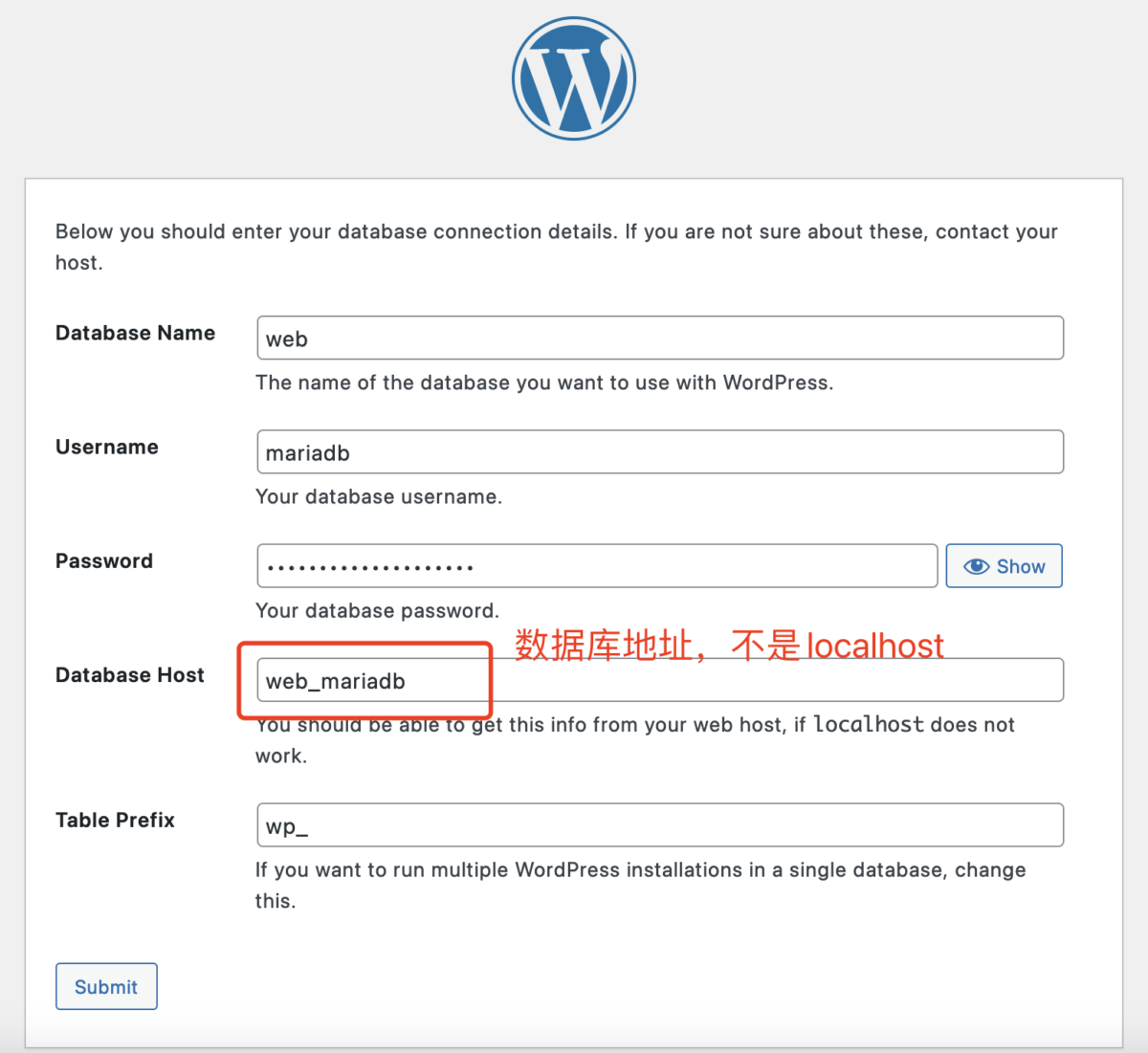
下一步,这里要注意了,数据库的访问地址,它不是localhost,它不是localhost,它真不是localhost

前面提到,各应用容器间是隔离的,也就是说各自容器有各自的localhost,如果你这里填的是localhost,对于openlitespeed这个应用来说,就是它自己,不是数据库所在的容器,这里要填MariaDB数据库的访问地址。
这个地址的规律,其实就是“项目名称_服务名”,比如openlitespeed,它的地址就是web_openlitespeed
按上图填写完毕之后,数据库测试连接成功,就可以安装wordpress了

安装过程不多叙述了,直接跳到redis怎么用。
安装LSCache,启用Redis
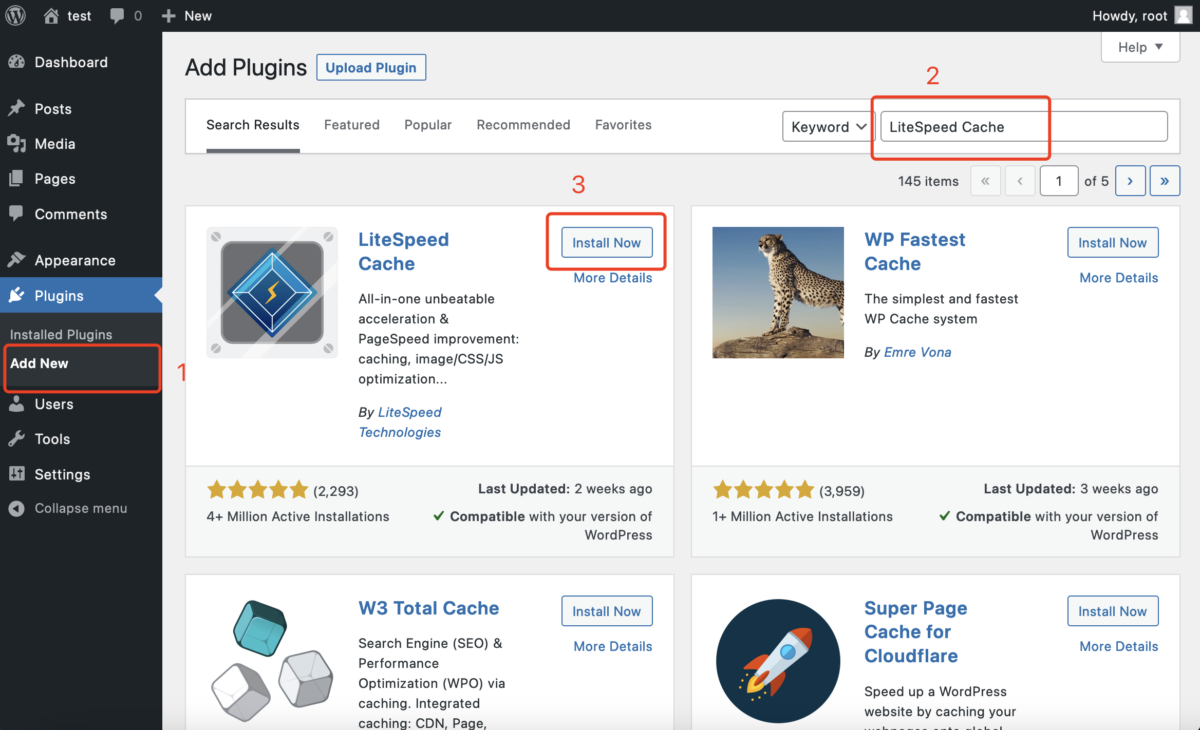
openlitespeed和wordpress真是绝配了,那么要用好openlitespeed,lscache必不可少,wordpress安装好了之后,登录后台,在插件直接搜索Litespeed cache,安装后启用。

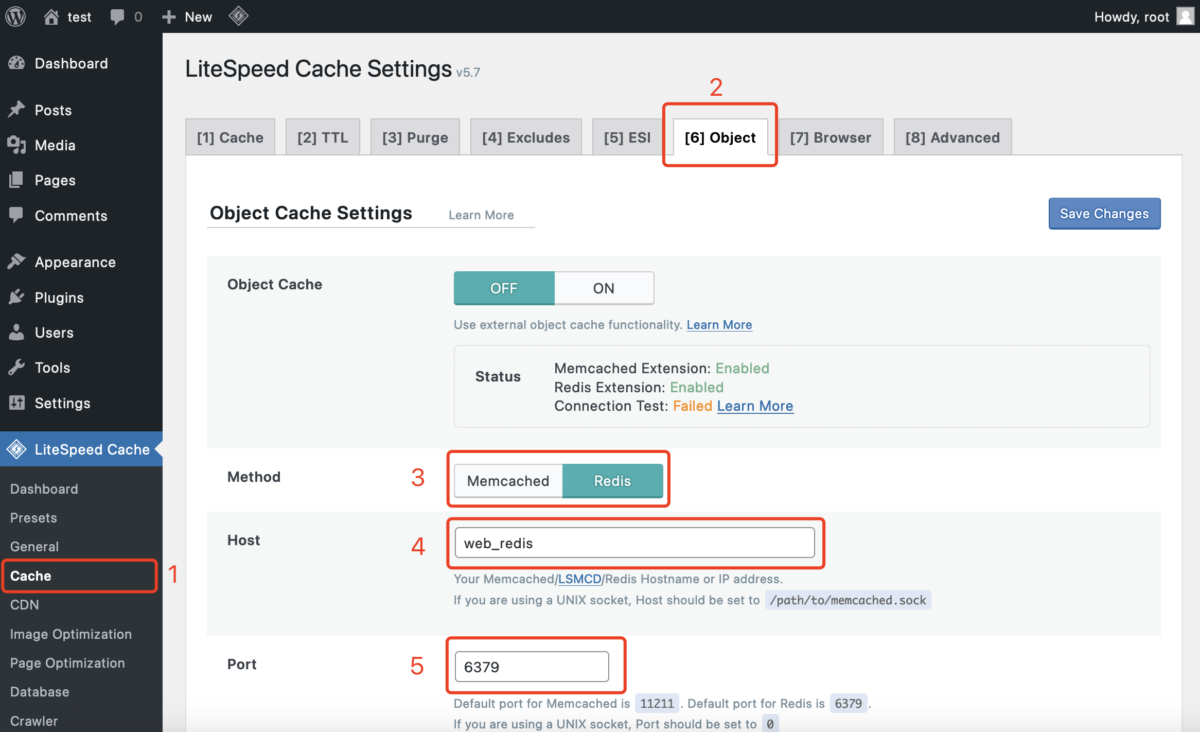
然后切换到插件的配置,按下图找到object cache

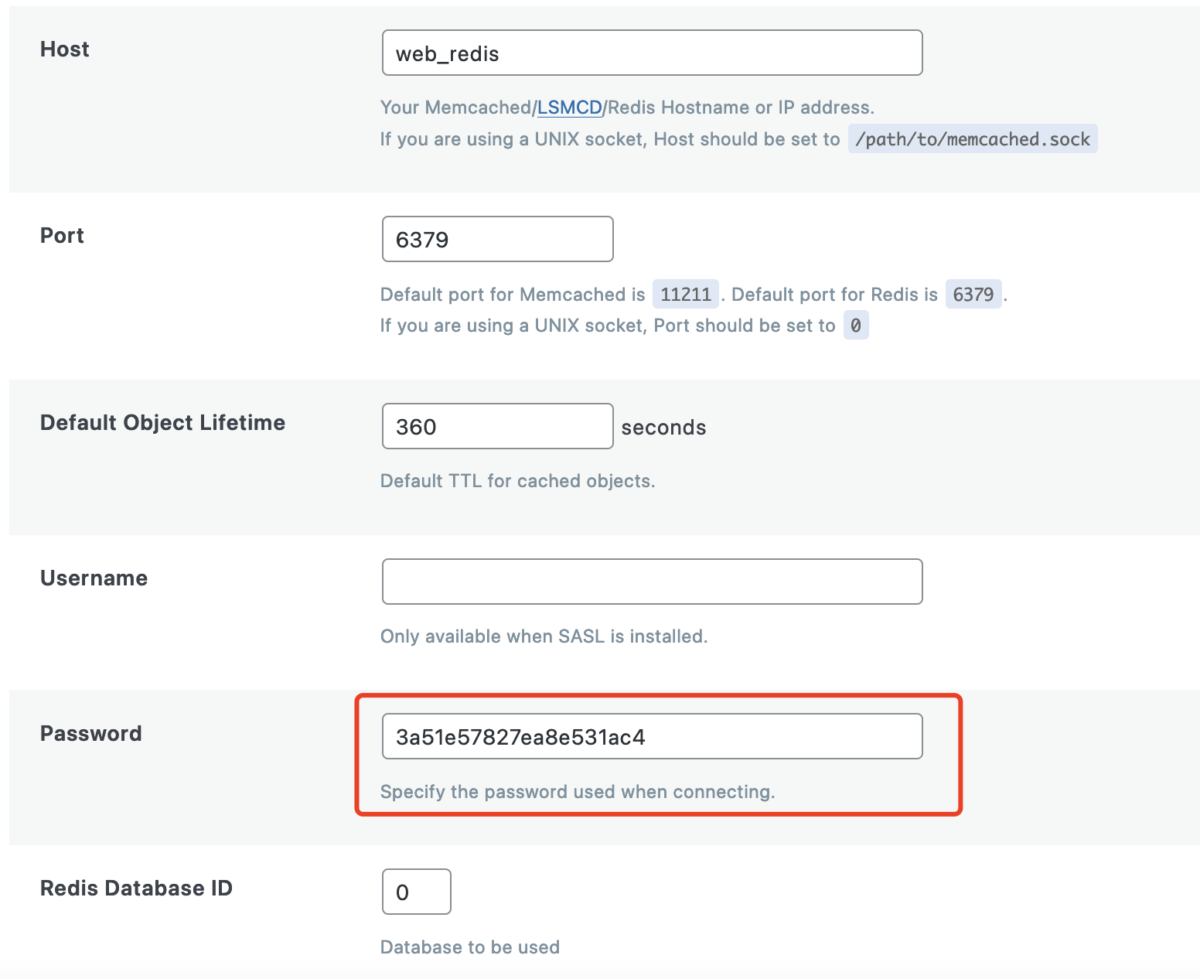
后面还有密码要填,用户名不用填。

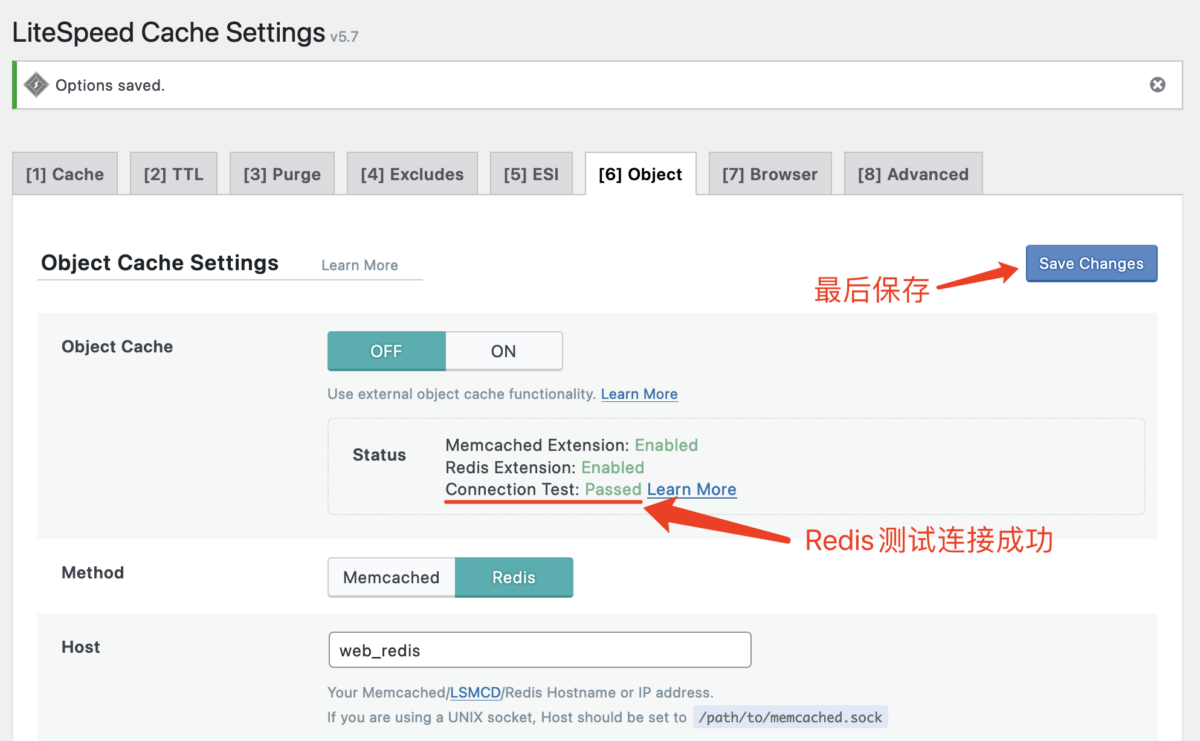
然后保存,等刷新页面后,看这个地方的测试连接是否成功,成功后就可以把这个功能打开,再次保存就可以了。

如何判断redis有起到作用?可以在插件中心安装query monitor

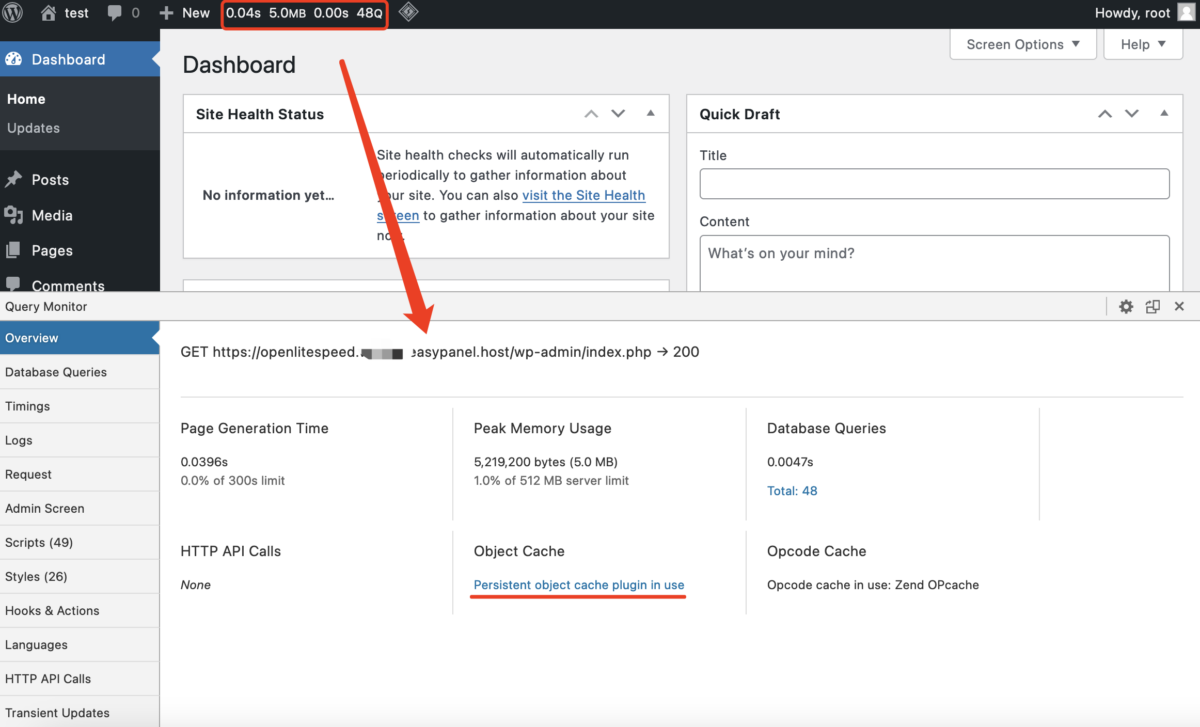
激活插件后,在顶部点击query monitor的状态条,会弹出数据,如看到以下,则代表object cace redis有出力。

总结
最后做个总结吧,市面上的收费的、免费的主机控制面板我用过不少,基于Docker的控制面板也多,比如Portainer、CapRover、SimpleDocker、1Panel、URLOS等,EasyPanel的优势可能是在它没有像其他那样会比较复杂,用户可以不用去管最前端的LB,只需要部署你的应用就好,这种简化的操作,有助于帮助用户从传统应用的部署体验快速切换到容器化部署的世界中来。但简化也是一把双刃剑,前面提到的,用户一开始就会觉得很迷茫,用户不明白背后都发生了什么。但Easypanel做的很好,在很多关键的地方,都有注释去尝试介绍这些功能,例如volume、ports mapping。
那么Easypanel是一个合适的主机控制面板吗?这取决于你的使用场景,如果你只是一个人想要快速测试、验证、开发某些应用,并且你对容器有一点的了解,甚至于你会自己做镜像,愿意折腾,那么它是合适的。愿意折腾的标签,决定了它只能是一个开发辅助工具,某些情况下能替代生成环境。
但如果你的使用场景是希望控制面板可以稳定地帮助到你(们)去管理主机,我建议你选择商用的控制面板,这些成熟的控制面板得到市场的认可,功能也更趋于完善且稳定,bugs也可以得到解决(对于商用,这点非常重要)。
以上观点和测试,都是基于Easypanel免费版本而来,至于那些付费功能,例如cluster集群、backup备份、multiple users多用户鉴权这些我就没去测试了,主要是我大概率也是用不上。
以上文字属实是一家之言,大家适当看看就好,如有遗误还请告知一声。
您也可以联系文章作者本人进行修改,若内容侵权或非法,可以联系我们进行处理。
任何个人或组织,转载、发布本站文章到任何网站、书籍等各类媒体平台,必须在文末署名文章出处并链接到本站相应文章的URL地址。
本站文章如转载自其他网站,会在文末署名原文出处及原文URL的跳转链接,如有遗漏,烦请告知修正。
如若本站文章侵犯了原著者的合法权益,亦可联系我们进行处理。