GitHub即将推出“GitHub Copilot X”,它基于GTP-4,可极大地增强“GitHub Copilot”的功能。官方新闻稿。
Github 也在Twitter发文:
Copilot 已经在帮助开发人员在他们的 IDE 中更快地编码。 但下一步是什么?
我们的答案是 GitHub Copilot X。这是我们对人工智能软件开发未来的愿景。
据悉,传统的“GitHub Copilot”基于GPT-3 AI,可以提供根据程序员在代码编辑器中编写的prompt自动生成代码等功能。
本次公布的「GitHub Copilot X」是基于GPT-4,是一个更加强的AI,新增以下新功能。
- “Copilot Chat”和“Copilot Voice”可在代码编辑器中通过文本聊天或语音的形式与 AI 进行交互从而进行编码
- “Copilot for pull requests”可以自动为拉取请求生成解释性文本
- “Copilot for docs”,允许您学习文档的同时向 AI 进行提问
- “CLI”,在命令行界面与AI 进行交互
让 AI 修复代码中的错误
“Copilot Chat”和“Copilot Voice”是允许您通过文本或语音与 GitHub Copilot 交互的新功能。
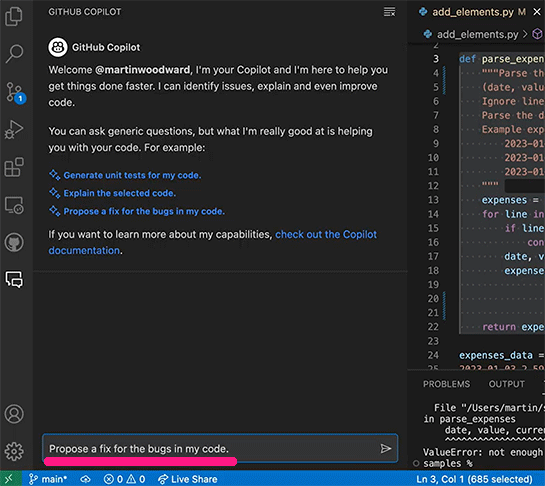
在 Visual Studio Code 或 Visual Studio 的代码编辑器的左窗格中将设置一个聊天字段,您可以在其中进行诸如“此代码中的错误在哪里?”之类的对话。
以下是演示视频中的引述。选择屏幕右侧窗格中编写的代码,输入 “找出我的代码中的错误并提出修复建议。”。

这些广告安全、信息丰富且有趣。请考虑关闭该网站的广告拦截器,些许广告收入有助于维持网站的活力,谢谢
请关闭广告拦截器
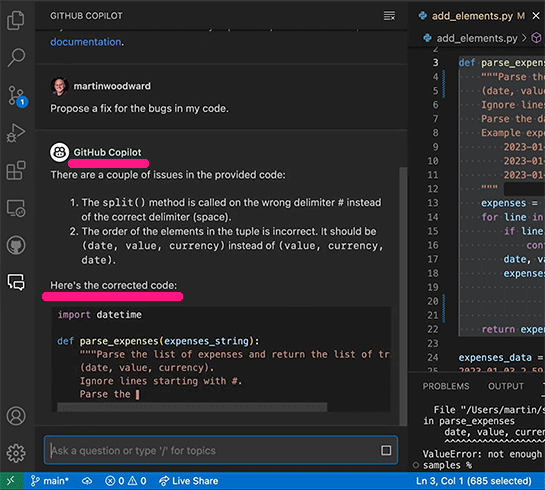
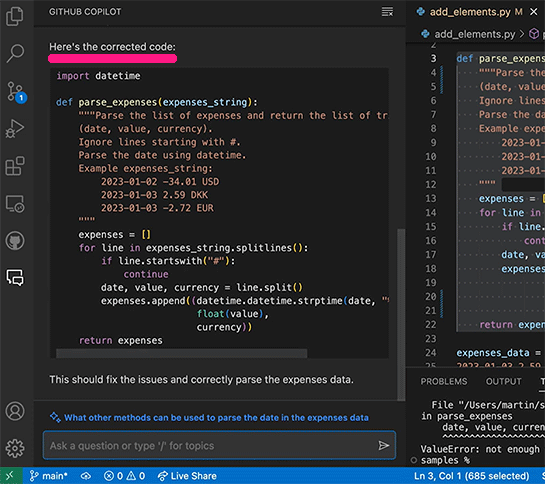
然后 GitHub Copilot 开始解释“提供的代码中存在几个问题:”。在解释“Here’s the corrected code:”(这是更正后的代码)之后,展示它认为正确的代码。


通过这种方式,您可以检查错误并提出修复建议。据说明,除了错误之外,您还可以请求创建单元测试。
Copilot Voice 还允许您通过语音操作代码并与之交互。这是去年举行的 GitHub Universe 2022 的主题演讲中展示的一个功能。
AI 生成拉取请求描述
“Copilot for pull requests”是一种根据AI识别的代码变更历史自动生成pull request描述(Description)的功能。
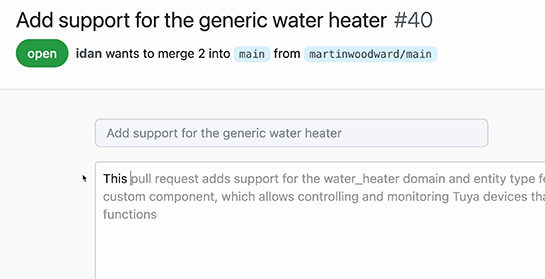
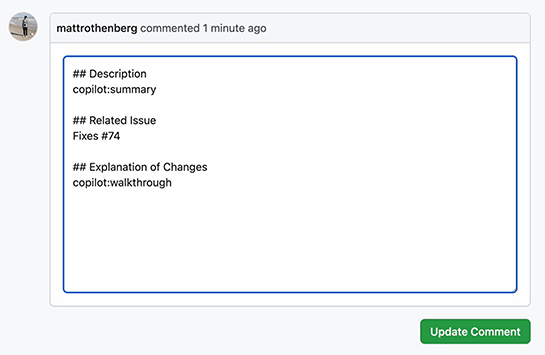
下面的屏幕截图基于演示视频。如果您在拉取请求中键入“This”,AI 将建议其余部分。

或者,在描述字段中,使用“copilot:summary”和“copilot:walkthough”等标签告诉 Copilot 要生成什么。

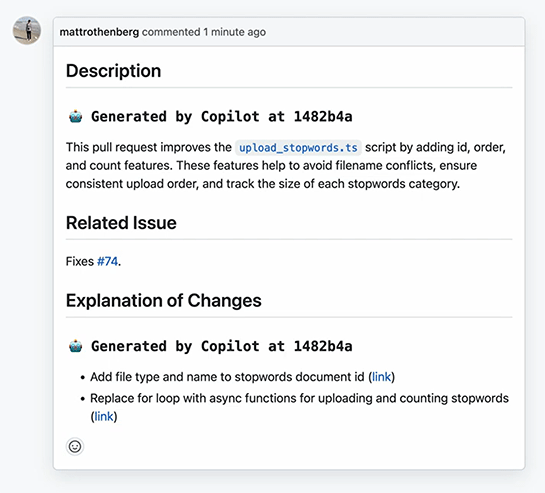
然后 Copilot 会根据提示填写内容。

当然,人类可以在生成后添加和修改解释。
未来,GitHub 解释说,它还在开发一个功能,如果在 pull request 时没有编写足够的单元测试,Copilot 将发出警告,以及一个将呈现似乎缺少的单元测试代码的功能.
一个会学习文档的 AI
“Copilot for docs”提供了一种功能,可以根据所学内容学习文档并通过聊天回答人类问题。
首先,它是供 HTML 和 JavaScript 等 Web 标准开发人员使用的官方文档。MDN一个 JavaScript 框架reactjs文档Microsoft Azure 文档“Azure 文档将实验性地提供一项服务,允许您通过聊天向已学习“”的 AI 提问。
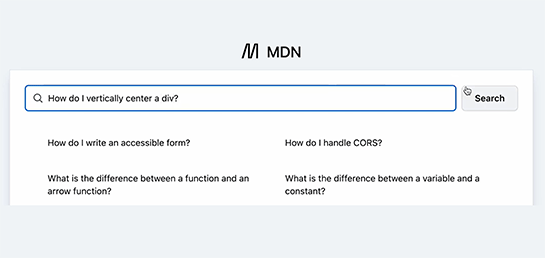
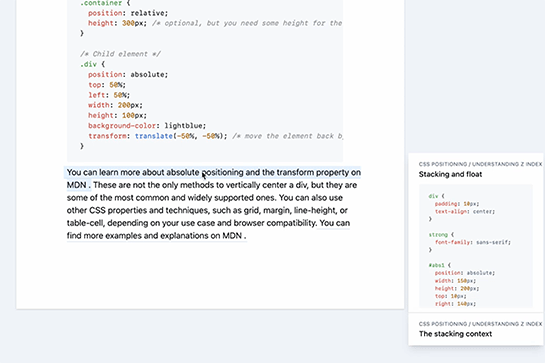
下面是一个学习了 MDN 的 AI 的演示视频,被问的是 “我如何垂直居中一个 div?”

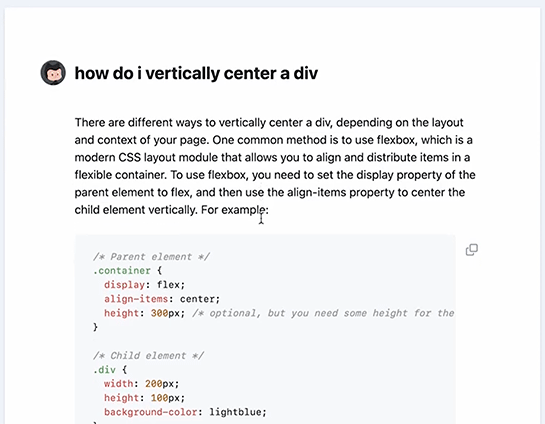
以书面形式回答。

该文档包含指向相关 MDN 的链接,因此您可以单击以访问基础文档。

未来,GitHub 还旨在通过将 Copilot for docs 的功能应用于内部存储库和内部文档,从而允许开发人员通过聊天询问有关内部文档和内部软件的问题。。
可以支持 shell 或 Git 命令就可以了
“Copilot CLI”是一种以自然语言与AI交互并支持并完成命令行输入的功能,于2月份公布为“GitHub Copilot CLI”。
如果您通过文本聊天告诉 Copilot 您的请求,他会建议几个可能的命令。通过用光标选择它或执行诸如进一步缩小候选范围之类的操作,它将帮助您到达所需的命令。
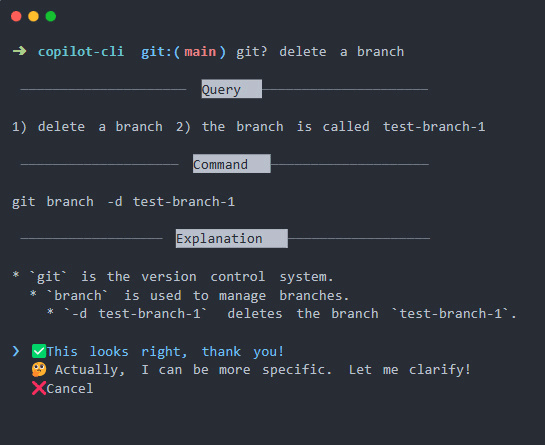
以下是上一篇文章的节选。 如果你在 Git 中对 Copilot 说“删除一个分支”,它会给你建议、解释等。

用光标选择底部的“这看起来不错”、“其实我可以更具体”或“取消”进行下一步操作即可完成。
从根本上改善软件开发生命周期
GitHub 为每个团队、项目和存储库个性化 GitHub Copilot X,从阅读文档到编写代码到测试再到提交拉取请求,从根本上改变了软件开发生命周期。这是改进工作的一部分。
GitHub Copilot X 才刚刚起步,我们将在未来致力于进一步提高开发人员生产力的功能。
您也可以联系文章作者本人进行修改,若内容侵权或非法,可以联系我们进行处理。
任何个人或组织,转载、发布本站文章到任何网站、书籍等各类媒体平台,必须在文末署名文章出处并链接到本站相应文章的URL地址。
本站文章如转载自其他网站,会在文末署名原文出处及原文URL的跳转链接,如有遗漏,烦请告知修正。
如若本站文章侵犯了原著者的合法权益,亦可联系我们进行处理。









hi9个月前0
请问有详细一点的自己搭建的教程吗你好10个月前0
你好,可以再帮我看看吗? 我已经按照你的方法设定了,还是一样,wordpress后台的 Purge Varnish Cache 插件还是清除不到cache,依旧显示 the varnish control terminal is not responding at。谢谢 https://mjj.today/i/Srk2Tz https://mjj.today/i/Srkcoi你好10个月前0
对,你说的没错,我配置的时候改了一些东西,现在我按照你的教学,可以启动了,网页可以缓存了,不过wordpress 清除cache 那个插件没用的,我输入本地回环地址127.0.0.1 :6082 ,再输入API key ,插件显示the varnish control terminal is not responding at 127.0.0.1:6082,就你图片那样,然后试一下点击清除cache 那里,他显示error,研究了一天,还是没有不行。你好10个月前1
你好,为啥我按照你的方法,到第三部分,去到真正后源的服务器设定Varnish 部分,我填了真正后源的IP跟端口跟域名,然后重启 Varnish ,就出现这样了? 这是怎么回事? 谢谢 [Linux] AMH 7.1 https://amh.sh [varnish-6.6 start] ================================================== =========== [OK] varnish-6.6 is already installed. Could not delete 'vcl_boot.1713549650.959259/vgc.sym': No such file or directory Error: Message from VCC-compiler: VCL version declaration missing Update your VCL to Version 4 syntax, and add vcl 4.1; on the first line of the VCL files. ('/home/usrdata/varnish/default.conf' Line 1 Pos 1) ... #--- Running VCC-compiler failed, exited with 2 VCL compilation failedchu10个月前0
很完善的教程‘hu10个月前0
我用gmail EMAIL_SERVER="smtp://********@gmail.com:bpyfv*********[email protected]:587"叽喳10个月前0
MAIL_SERVER="smtp://[email protected]:[email protected]:587" 大佬 这个使用outlook 或者gmail 是什么样子的格式? 邮寄已经开启smtp了hu10个月前0
输入框的问题解决了,我没有设置反代,NEXTAUTH_URL改为域名+端口就好了